블로그를 운영하다 보면 콘텐츠의 길이가 길어질수록 독자들이 원하는 정보를 쉽게 찾을 수 있도록 목차를 제공하는 것이 중요해집니다. 특히 티스토리와 같은 플랫폼에서는 자동으로 목차를 생성하는 기능을 활용하면 방문자들이 블로그를 더욱 편리하게 탐색할 수 있습니다.

[목차여기]
티스토리 블로그 자동 목차 생성 기능 HTML 코드 삽입 방법
긴 글일수록 목차가 중요한 역할을 합니다. 목차는 독자들이 관심 있는 주제로 빠르게 이동할 수 있게 도와주며, 블로그의 가독성을 높여주는 요소입니다. 또한, 검색엔진 최적화(SEO) 측면에서도 목차는 긍정적인 영향을 미칠 수 있습니다. 구글과 같은 검색엔진은 콘텐츠의 구조를 파악하여 검색 결과에 목차를 표시할 수 있기 때문입니다.
순서 1.
티스토리 관리자 모드로 들어가서 블로그관리 홈 -> 꾸미기 -> 스킨 편집 -> html 편집으로 들어갑니다.

순서 2.
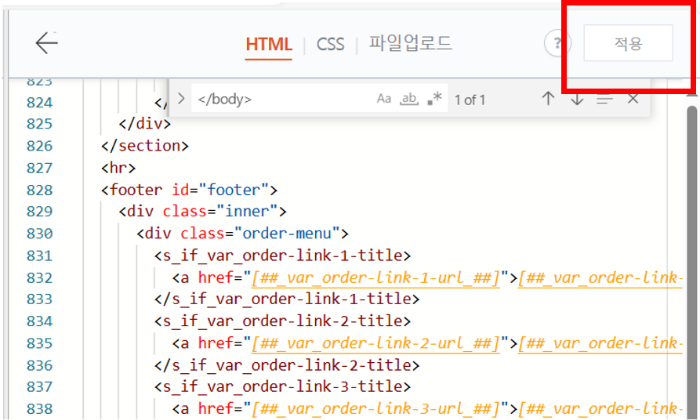
HTML 편집 화면에 커서를 나두고 Ctrl + F 를 누르면, 상단에 나오는 찾기 창에 "</body>" 로 검색해줍니다.

순서 3.
행 857번 (행은 개인마다 틀릴 수 있음) "</body>" 로 시작되는 바로위에 메모장 파일에 있는 티스토리 목차 만들기 코드 파일을 열고 복사하여 티스토리 html 편집창에 붙여 넣습니다.

순서 4.
복사하기 완료 후 우측 상단에 있는 적용 버튼을 눌러주시면 완료가 됩니다. 적용 버튼을 꼭 눌러주셔야 반영이 됩니다.

목차 위치 변경
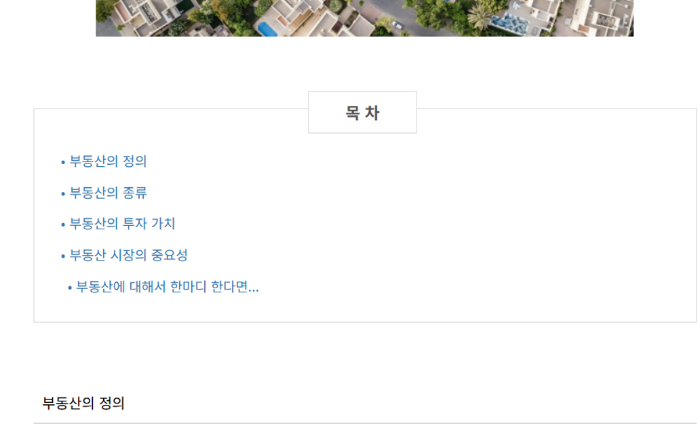
목차 위치는 각 본문마다 위치 변경이 가능하지만, 약간의 수고가 필요합니다. 본문에 내가 넣고 싶은 위치에 ["목차여기"](임의상 "" 작성된 내용) 라는 글을 작성해주면, 작성된 위치에 목차가 생성이 됩니다.

목차 위치를 따로 정하지 않으면 티스토리 상단 광고 바로 아래 목차가 나오게 됩니다.


내가 목차를 넣고 싶은 곳에 ["목차여기"] (임의상 "" 작성된 내용) 를 작성해준다면 원하는 위치에 목차를 생성할 수 있다.
티스토리 블로그에서 자동 목차 생성을 위한 HTML 코드를 사용하면 독자들이 블로그 콘텐츠를 쉽게 탐색할 수 있어 사용자 경험을 크게 향상시킬 수 있습니다. 이 간단한 설정을 통해 블로그의 가독성을 높이고, 방문자들이 원하는 정보를 빠르게 찾을 수 있도록 할 수 있습니다. 콘텐츠가 길어질수록 목차는 필수적인 요소가 되므로, 적용하여 사용하시기 바랍니다.
'[흥부네] 이야기 > 흥부 이야기' 카테고리의 다른 글
| 티스토리 불법 복제 금지 콘텐츠 보호: 드래그 금지 HTML 코드 삽입 방법 (0) | 2024.08.23 |
|---|---|
| 돌문어와 피문어의 차이점과 맛: 어떤 문어가 더 맛있을까? (0) | 2024.08.20 |
| 이마트 트레이더스 위례점 저녁 안주: 프리미엄 모둠회2 구매 후기 (0) | 2024.08.12 |



